Conversational AI could be the end of the webform
Originally published on VentureBeat and the Myra Labs blog.
The humble form is due for reinvention.

Ever been frustrated by the checkout process when buying something on your phone? Your billing address not the easiest thing to thumb in? Did a hidden AutoFill demon suddenly overwrite what you tapped out, with your address from seven years ago? Can you not find the one required field that’s preventing you from submitting? (Spoiler: I often fall victim to all of these!)
A solution is on the way. A new interface paradigm — the conversational AI form — offers ways of entering data that is dynamic, personally customized, mobile-first, and just more fun to use. In this post, we’ll examine how forms became so pervasive, their shortcomings in the mobile world, and how conversational AI forms solve these problems and open new possibilities.

The surprisingly timeless form
Forms are key to human organization. For centuries, they’ve driven standardization and operational leverage inside of large-scale organizations the world over.
In April 1993, the developers of the Mosaic browser created the first forms on the nascent World Wide Web. They were literal translations of paper forms and quickly became one of the silent backbones of the Web.
Today, forms cover dizzyingly different use cases, from EULA agreements to “Would You Recommend this Service to a Friend”. Webform providers like Ninja Forms and Wufoo compete alongside survey providers like Google Forms and Typeform.
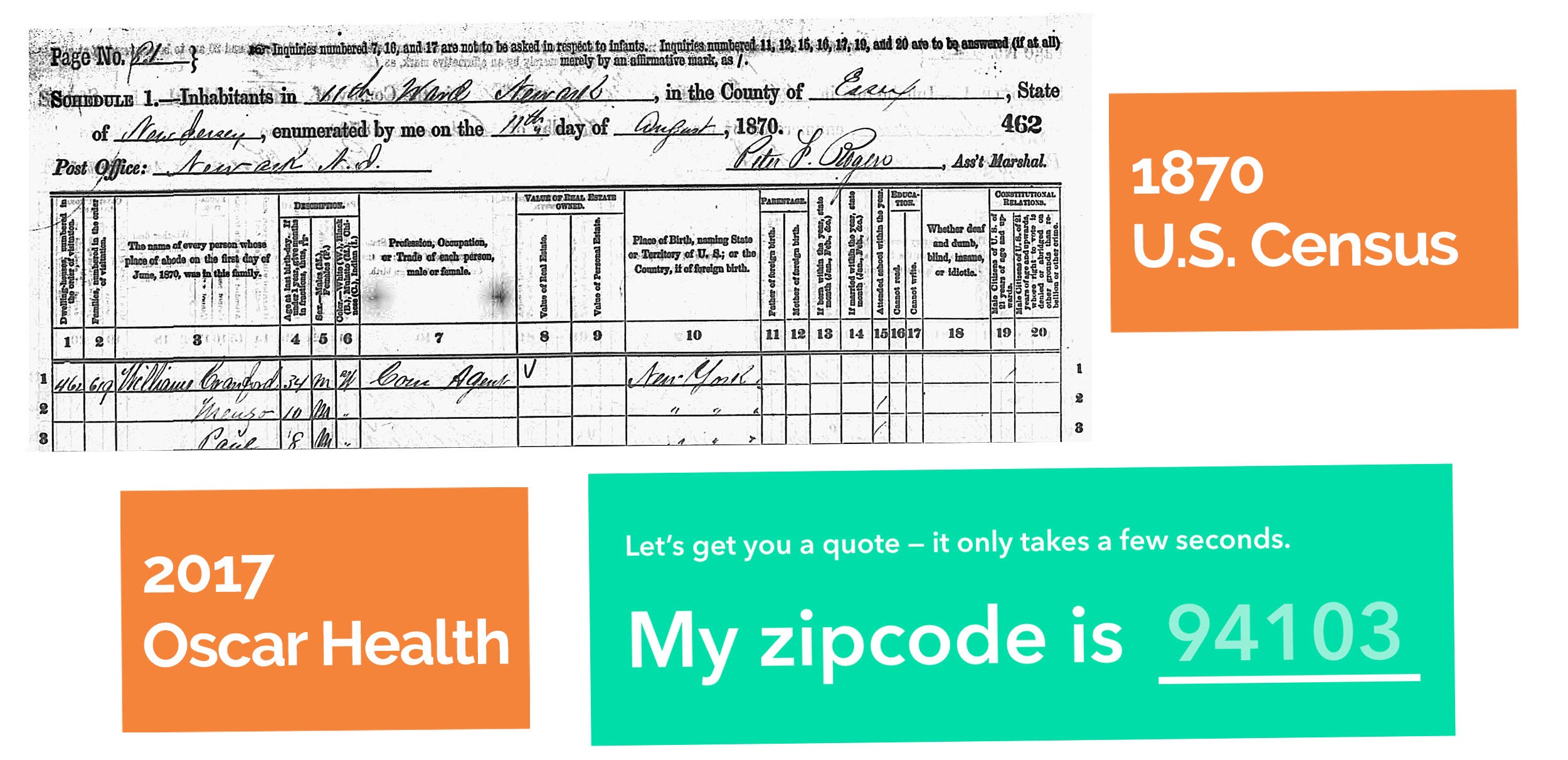
There’s now incredible diversity, but the fundamentals haven’t changed much. Oscar Health’s customer acquisition form in 2017 is not much different from that of the 1870 U.S. Census! With new color and typographic treatments, Oscar’s form looks fresh and modern.
What else in our lives have changed this little over 147 years?
However, technology and input mechanisms have changed dramatically in the past few years. Mobile devices are outselling PCs at huge rates. Machine learning and AI make suggestions just when users need them. Modern user interface design standards far surpass those from 1993.
Still, the webform stands.
Do forms really need to be “disrupted”?
Absolutely. The shift to mobile and other interfaces is widening the gap between consumer expectations and what normal forms can deliver.
In 2016, Adobe found that the average retailer is slated to lose 11 percent of revenue as customers switch to mobile browsing, where it is much harder to navigate online stores and enter information at checkout. (RetailWire, October 2016.) No-form-required technologies like Apple Pay help, but for most websites, forms will remain a fact of life.
Marketers and customer service professionals today know forms to be what they are and work to optimize them by doing things like adding or deleting questions to gain the highest completion rates.
In the end, simple optimization of the form will not meet the challenge generated by the shift to mobile and the growing popularity of voice assistants like Alexa and Siri. Our old standby is in need of re-imagination. What are the problems?
Forms are often imposing. Without heavy intervention, they are not well-suited to propel users towards a goal.
Forms are often inflexible. They’re frequently static and ignorant of information already provided. Plus, static forms do not easily lend themselves to voice interfaces.
Forms often suck on mobile. Many non-responsive sites make no effort to minimize data entry or fit to mobile aspect ratios.
Glimmers of a new way have appeared. Typeform focuses on one question at a time and is mobile-friendly. (We’re customers ourselves!) We think adding AI smarts to the design advances embodied by Typeform will take the user experience to the next level.
The Conversational AI Form: a new way
The Conversational AI Form takes advantage of two overlapping trends — Conversational Interfaces and Conversational AI – to deliver strong and succinct user experiences.
The Conversational Interface transforms a traditional form into a messaging format. Loading one message at a time, it makes forms mobile-friendly, fast, and compatible with voice interfaces. For examples, check out SPACE10’s Conversational Form project, Typeform Chat, or Smooch’s Chatform.
Conversational AI, in turn, drives a flexible conversation between a user and a system that is goal-oriented but un-scripted. So while our goal is set to be ‘registering an account’ or ‘solving a service issue’, the questions to ask are not.
With this flexibility, machine intelligence is now in the driver’s seat. While someone is filling out a loan application, an algorithm evaluates her credit. The form’s AI then customizes the questions asked in real-time, transparently adding clarifying questions if the her credit turns out to be a bit shaky and saving everyone some time.
The AI addresses her by name and remembers her address. It doesn’t force her to use a date picker. It notices that she already included her phone number inside another answer, and doesn’t ask again.